An updated look at the hottest best web design trends of 2014 including a showcase of modern web design inspiration.
Marty Note
This @justcreative post hit many nails on the head when it was initially published and Jacob's update of Helga Moreno's post doesn't disappoint either. Things I REALLY agree with:
See Less of (PLEASE):
* Stock photography (no photos? ASK your employees / followers for help but please no more Stepford people in pics on websites).
* Flash (has killed more #seo and sites than you can shake a stick at and fact it is still alive is amazing).
* Capcha - spam sucks but so do capcha forms.
More of PLEASE:
* Content First (implied in Responsive or Mobile First Design is a new way of thinking about, tagging and presenting content).
* Interactive Exploring (BIG AGREEMENT see my post about Time is Money Online https://plus.google.com/+MartinWSmith/posts/RdjAjWoJTHw and tag this next to #gamification).
* Arresting pictures and Video (YES, your great content will be ignored or under-shared UNLESS it is paired with strong visual hooks and supports).
Great post by Helga for Just Creative and so TRUE to our experience of web dev in 2014 for leading ecommerce clients such as Moon Audio.com.
Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account
 Your new post is loading... Your new post is loading...

Monica S Mcfeeters's curator insight,
February 22, 2014 10:05 AM
Here are some current WEB designing programs.

Fierce Traveler's curator insight,
January 1, 2014 3:14 PM
Thankfully, after a year of building, I'm on track...but really? Infografic travel?

Amanda Groover's curator insight,
December 15, 2013 10:43 PM
Marketing in this decade not only needs but REQUIRES the ability to think outside of the box! Look at some of the trends appearing in a marketing campaign near you in the next year! 
Jakarta Web Developer's curator insight,
August 11, 2014 5:15 PM
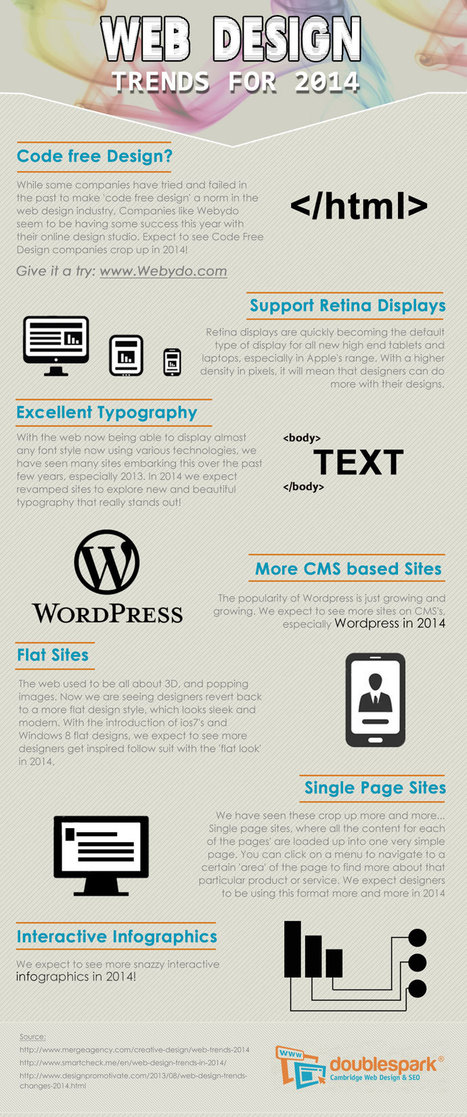
Web and Graphic Design Trends 2014 – Infographic via istock (Midyear Check) 
Alfredo Corell's curator insight,
August 12, 2014 3:06 PM
Interactive infographic: |

Carlos Polaino Jiménez's curator insight,
July 29, 2014 2:59 PM
En el momento en que me lo estoy planteando

Mike Power's comment,
March 9, 2014 3:29 PM
Agree with it all except the sidebars. It's not about whether there are sidebars or not, it's about how they areexecuted, just as it is for the rest of the page. And sidebars don't have to be narrow. And responsive designs have no problem placing the sidebar content below the main content. I love good single-column webpages but it's not the only game in town.

Tyler Richendollar's curator insight,
March 6, 2014 10:38 AM
Some seriously great design ideas and trends for 2014 and forward. Really a solid summary of what the web looks like today, and will evolve through.

Lori Wilk's curator insight,
December 26, 2013 10:21 PM
The pace of change seems to have gotten even faster over the last year.

Amanda Groover's curator insight,
December 15, 2013 10:43 PM
Marketing in this decade not only needs but REQUIRES the ability to think outside of the box! Look at some of the trends appearing in a marketing campaign near you in the next year! 
Jakarta Web Developer's curator insight,
August 11, 2014 5:15 PM
Web and Graphic Design Trends 2014 – Infographic via istock (Midyear Check) 
Alfredo Corell's curator insight,
August 12, 2014 3:06 PM
Interactive infographic: |








![Web Design: 20 Hottest 2014 Trends [+ Scenttrail Take On Each] | Must Design | Scoop.it](https://img.scoop.it/2CPaOyrABsNo3A6WtHo9yDl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)







![12 Web Features To Disappear in 2014 [+ Scenttrail Notes] | Must Design | Scoop.it](https://img.scoop.it/YJ-ST4A1q3ndTi4dmfcyTzl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)
![18 Pivotal 2014 Web Design Trends [+ Scenttrail take] | Must Design | Scoop.it](https://img.scoop.it/IWQ-gbOJ3_0fBW422fhBnzl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)